HomeKit Documentation
This was a fun project. We wanted to do something really different with the HomeKit documentation—something that was interactive. HomeKit can be a difficult topic to understand, from setting up a device or a zone, naming accessories and assigning functions. I wanted the user to walk away with a better understanding of these concepts. It became clear to me, that the best way to teach these ideas was to have the learner directly involved with the example. Below are some highlights from our 2017 HomeKit Documentation section, inside of the iOS Human Interface Guidelines.
Check out the HomeKit Documentation for the full interactive experience. iOS Human Interface Guidelines.
Keeping it simple
We wanted to keep the illustration style for HomeKit animations as simple as we could. By peeling out extraneous detail we were able to focus on the context of the animation and deliver a graphic with a clearer purpose. Below are some of the finished spot illustrations that accompanied the animations on the page.
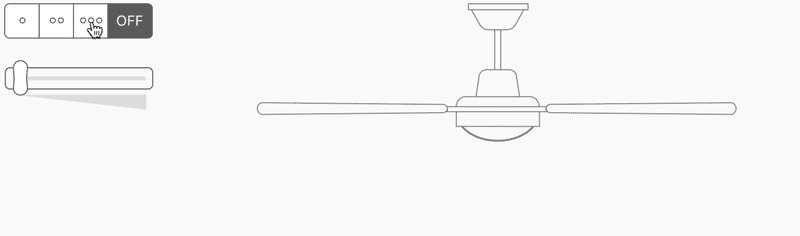
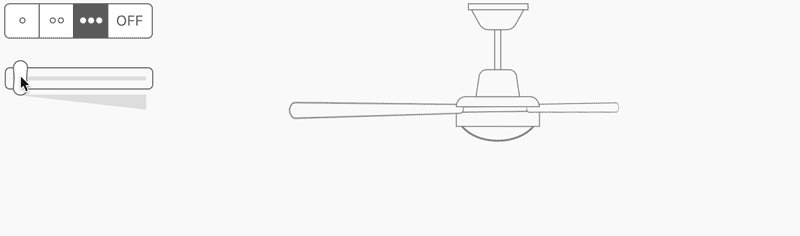
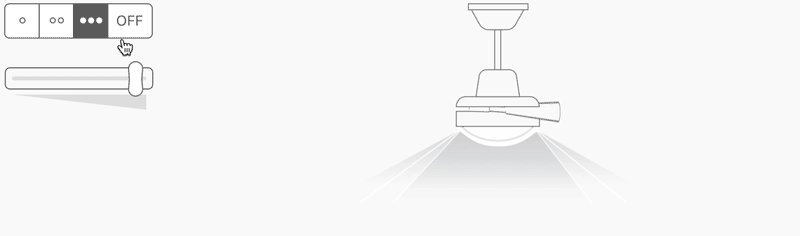
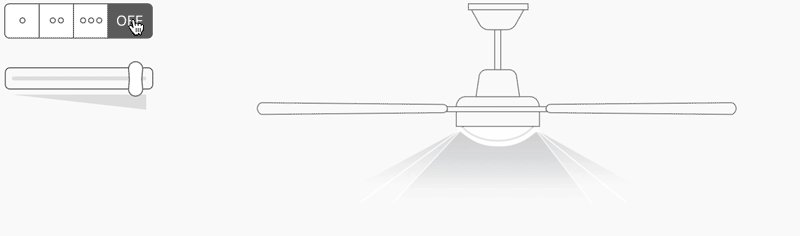
Understanding Accessories: This example if one of my favorites. The guidelines describe the distinctions between accessories, services, characteristics and actions within HomeKit—having an interactive element helps to clearly outline the writers focus points. Go give the real one a spin in the iOS Human Interface Guidelines.
Optimizing for Mobile
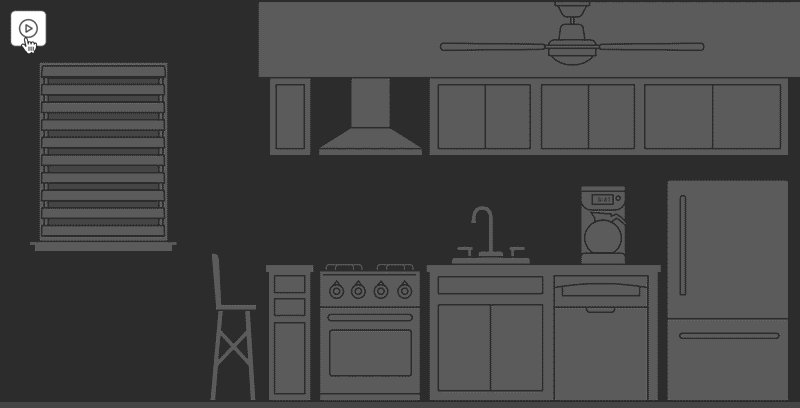
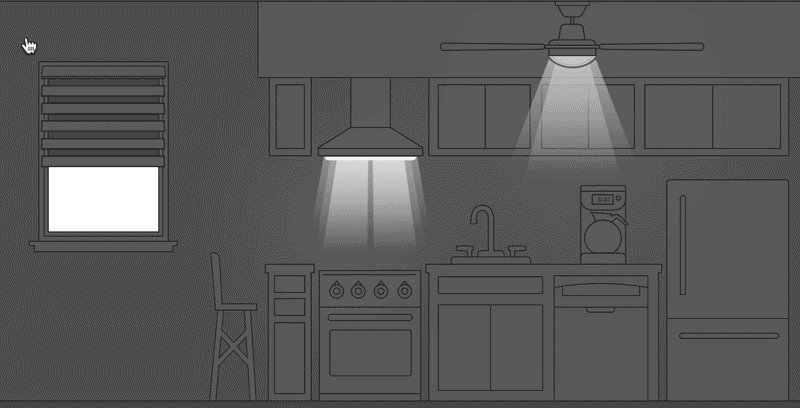
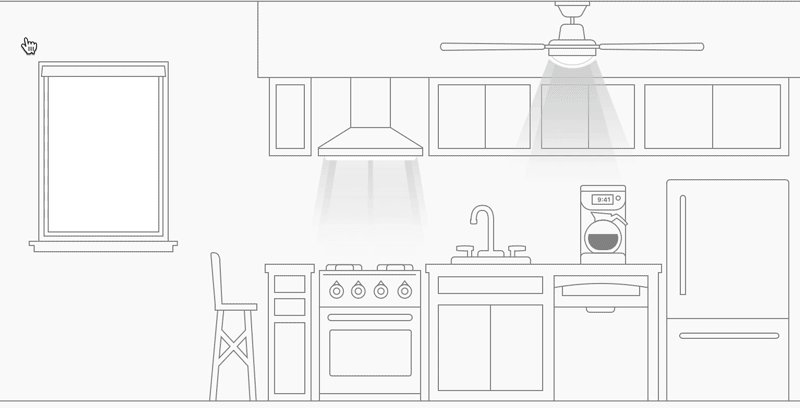
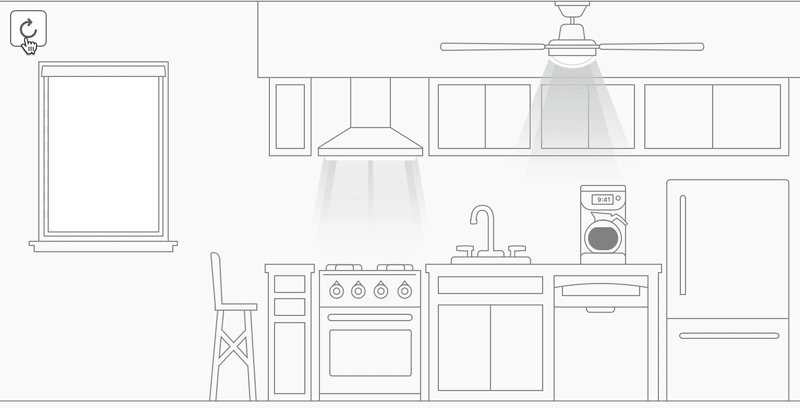
Scenes: Above is the desktop version of the kitchen scene.
A Mobile Mindset: One thing that was super important to me was the ability to have the HomeKit documentation look nice in mobile. Each animation has a desktop experience as well as a compact design for mobile screens.
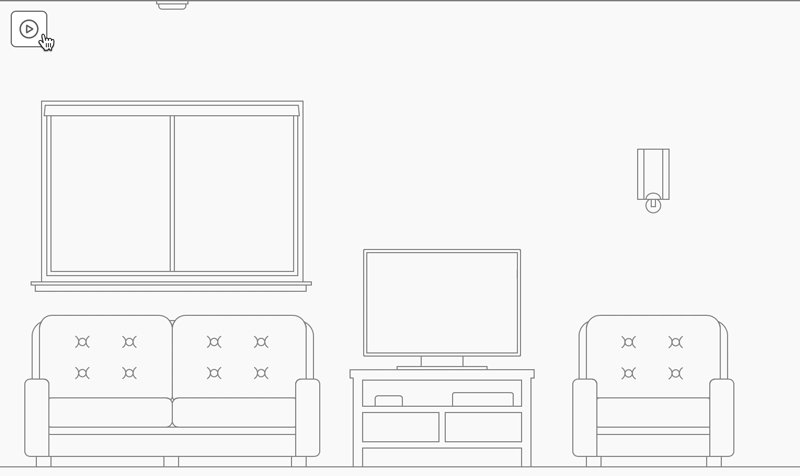
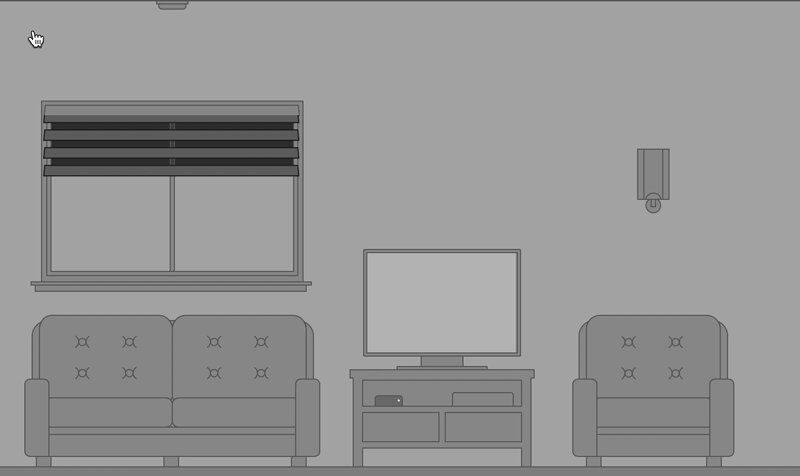
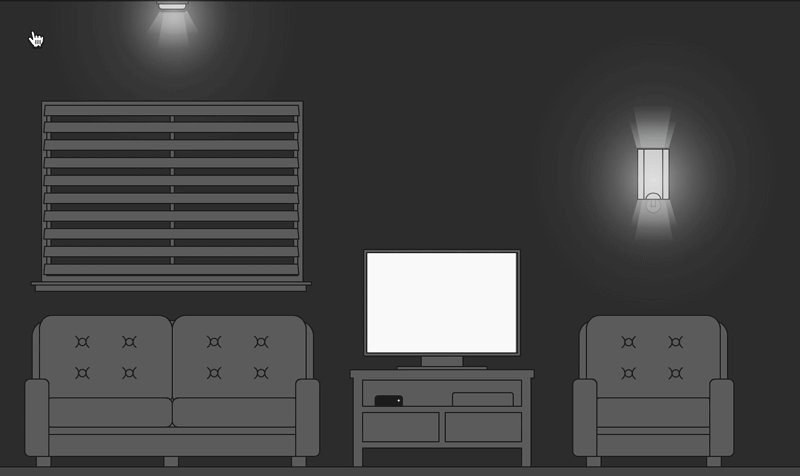
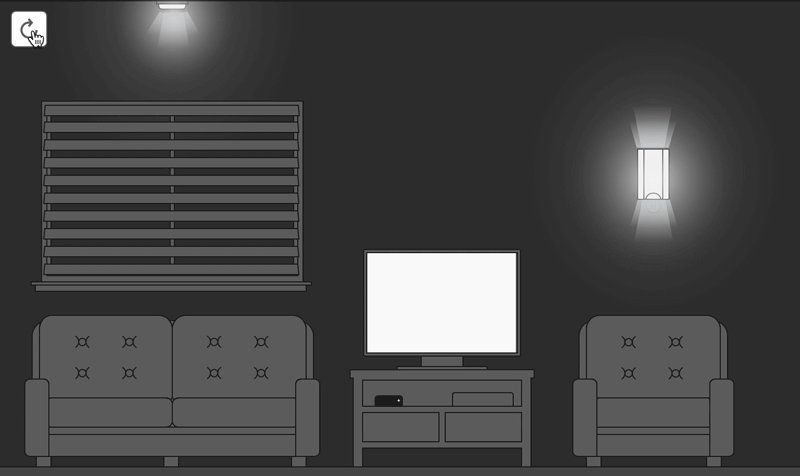
Additional Scenes
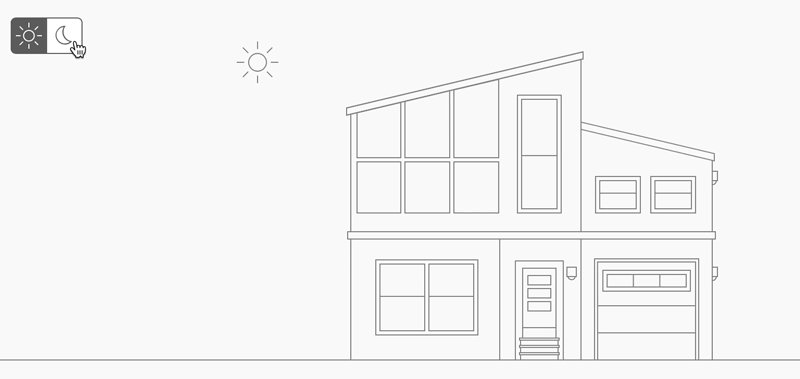
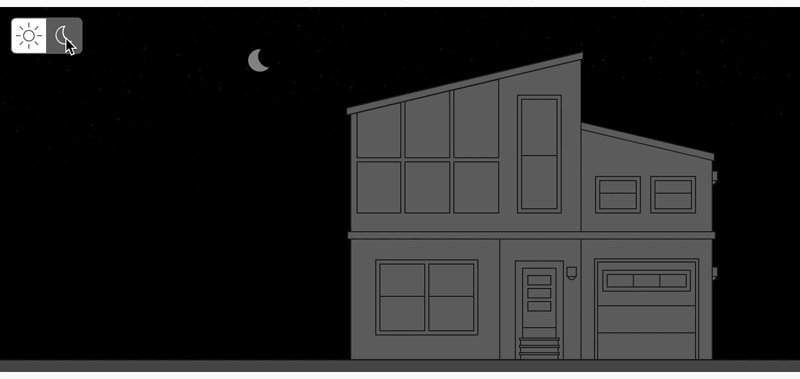
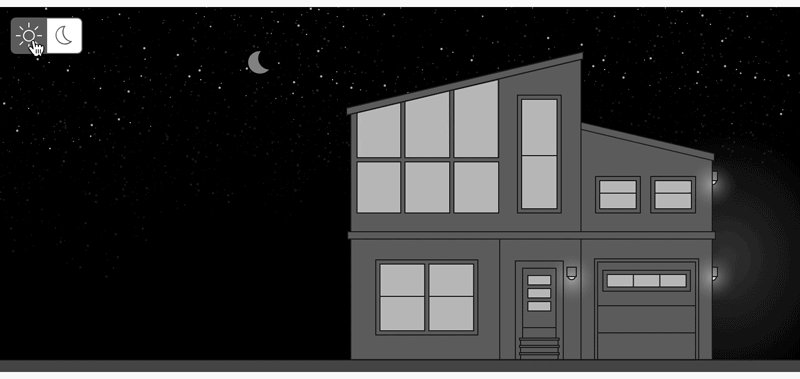
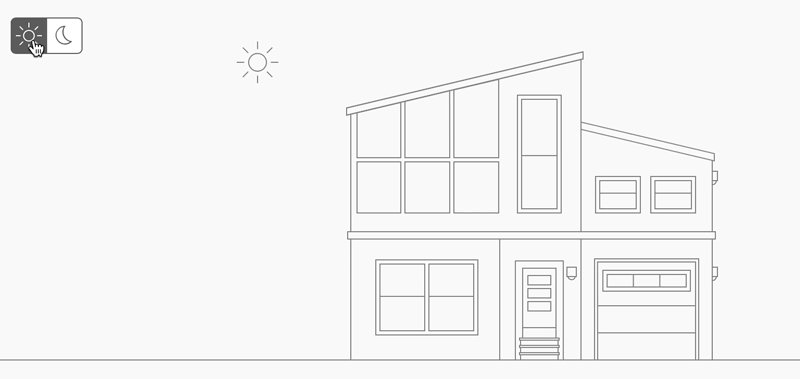
Below are additional scenes used in HomeKit documentation. These scenes and automations were built to help the user understand how accessories react in certain situations. For example someone might create a scene "Good Morning" that turns the lights on, starts coffee and raises the shades, or "Movie Time" that lowers the shades and dims the lights. Additionally someone might use an automation to turns on outside lights when your not home.